Python公开课 - Django配置极验证geetest教程
引言
目前很多网站都使用极验证来进行登录、注册等用户行为的验证和确认,通过这种方式,可以有效的排除爬虫抓取,注册机等恶意程序。
那么什么是极验证呢?
极验验证是一种在计算机领域用于区分自然人和机器人的,通过简单集成的方式,为开发者提供安全、便捷的云端验证服务。
与以往传统验证码不同的是,极验通过分析用户完成拼图过程中的行为特征,通过数据分析来判断是人还是机器。用户不必面对眼花缭乱的英文字符或汉字,整个验证过程变的像游戏一样有趣。
下面将介绍如何在Django中配置极验证
第一步 官网注册账号
首先需要登录官网(https://www.geetest.com/)进行注册一个个人免费账户
在完成注册后,选择用户行为并进入

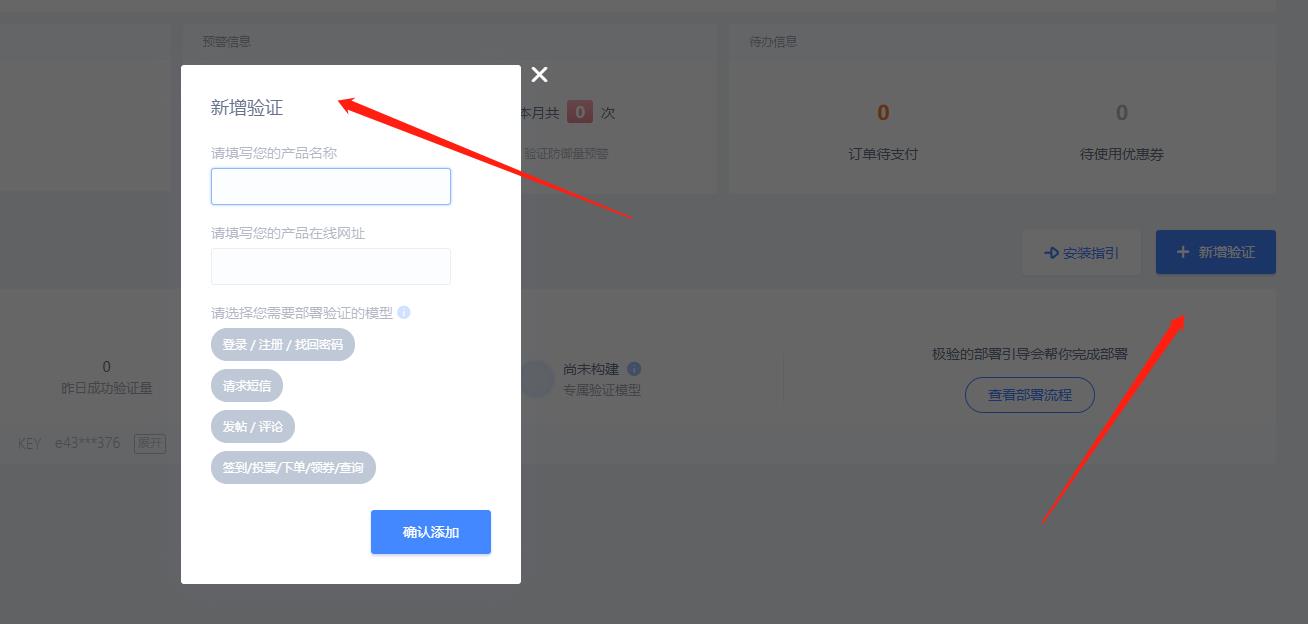
点击新增验证,填入相关的信息

获取应用对应的账户id和秘钥

第二步 安装geetest的sdk
# 使用命令从Github导入完整项目
git clone https://github.com/GeeTeam/gt3-python-sdk.git
# 确认您已经成功安装所有环境后,使用以下命令即可一键安装SDK。
python3 setup.py install
通过脚本命令,确认是否按照OK
Python 3.6.7 (default, Oct 22 2018, 11:32:17)
[GCC 8.2.0] on linux
Type "help", "copyright", "credits" or "license" for more information.
>>> from geetest import GeetestLib
第三步 Django服务端接口配置
主要就是两个接口的配置,API1用来获取极验证的展示参数,API2用来对用户的行为进行校验。
编辑Django的views.py文件
class API1(TemplateView):
def get(self, request, *args, **kwargs):
from geetest import GeetestLib
user_id = 'test'
pc_geetest_id = "xxx"
pc_geetest_key = "xxx"
gt = GeetestLib(pc_geetest_id, pc_geetest_key)
status = gt.pre_process(user_id)
request.session[gt.GT_STATUS_SESSION_KEY] = status
request.session["user_id"] = user_id
response_str = gt.get_response_str()
return HttpResponse(response_str)
class API2(TemplateView):
def post(self, request, *args, **kwargs):
from geetest import GeetestLib
user_id = 'test'
pc_geetest_id = "xxx"
pc_geetest_key = "xxx"
gt = GeetestLib(pc_geetest_id, pc_geetest_key)
challenge = self.request.POST.dict().get(gt.FN_CHALLENGE, "")
validate = self.request.POST.dict().get(gt.FN_VALIDATE, "")
seccode = self.request.POST.dict().get(gt.FN_SECCODE, "")
status = self.request.session[gt.GT_STATUS_SESSION_KEY]
user_id = self.request.session["user_id"]
if status == 1:
result = gt.success_validate(challenge, validate, seccode, user_id, JSON_FORMAT=0)
else:
result = gt.failback_validate(challenge, validate, seccode)
self.session["user_id"] = user_id
result = "<html><body><h1>登录成功</h1></body></html>" if result else "<html><body><h1>登录失败</h1></body></html>"
return HttpResponse(result)
class Register(TemplateView):
def get(self, request, *args, **kwargs):
t = TemplateResponse(request, 'register.html')
return t
对应的urls.py文件,新增三条路由策略
url(r'^api1', views.API1.as_view()),
url(r'^api2', csrf_exempt(views.API2.as_view())),
url(r'^register', views.Register.as_view()),
第四步 Django前端模板配置
编辑对应的register.html文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>gt-python-django-demo</title>
<style>
body {
margin: 50px 0;
text-align: center;
}
.inp {
border: 1px solid gray;
padding: 0 10px;
width: 200px;
height: 30px;
font-size: 18px;
}
.btn {
border: 1px solid gray;
width: 100px;
height: 30px;
font-size: 18px;
cursor: pointer;
}
#embed-captcha {
width: 300px;
margin: 0 auto;
}
.show {
display: block;
}
.hide {
display: none;
}
#notice {
color: red;
}
/* 以下遮罩层为demo.用户可自行设计实现 */
#mask {
display: none;
position: fixed;
text-align: center;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
overflow: auto;
}
/* 可自行设计实现captcha的位置大小 */
.popup-mobile {
position: relative;
}
#popup-captcha-mobile {
position: fixed;
display: none;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
z-index: 9999;
}
</style>
</head>
<body>
<h1>极验验证SDKDemo</h1>
<br><br>
<hr>
<br><br>
<script src="https://code.jquery.com/jquery-1.12.3.min.js"></script>
<script src="https://static.geetest.com/static/tools/gt.js"></script>
<div class="popup">
<h2>弹出式Demo,使用ajax形式提交二次验证码所需的验证结果值</h2>
<br>
<p>
<labe>用户名:</labe>
<input id="username1" class="inp" type="text" value="极验验证">
</p>
<br>
<p>
<label>密 码:</label>
<input id="password1" class="inp" type="password" value="123456">
</p>
<br>
<input class="btn" id="popup-submit" type="submit" value="提交">
<div id="popup-captcha"></div>
</div>
<script>
var handlerPopup = function (captchaObj) {
// 成功的回调
captchaObj.onSuccess(function () {
var validate = captchaObj.getValidate();
$.ajax({
url: "/api2", // 进行二次验证
type: "post",
dataType: "json",
data: {
username: $('#username1').val(),
password: $('#password1').val(),
geetest_challenge: validate.geetest_challenge,
geetest_validate: validate.geetest_validate,
geetest_seccode: validate.geetest_seccode
},
success: function (data) {
if (data && (data.status === "success")) {
$(document.body).html('<h1>登录成功</h1>');
} else {
$(document.body).html('<h1>登录失败</h1>');
}
}
});
});
$("#popup-submit").click(function () {
captchaObj.show();
});
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#popup-captcha");
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
// 验证开始需要向网站主后台获取id,challenge,success(是否启用failback)
$.ajax({
url: "/api1/?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "popup", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerPopup);
}
});
</script>
</body>
</html>
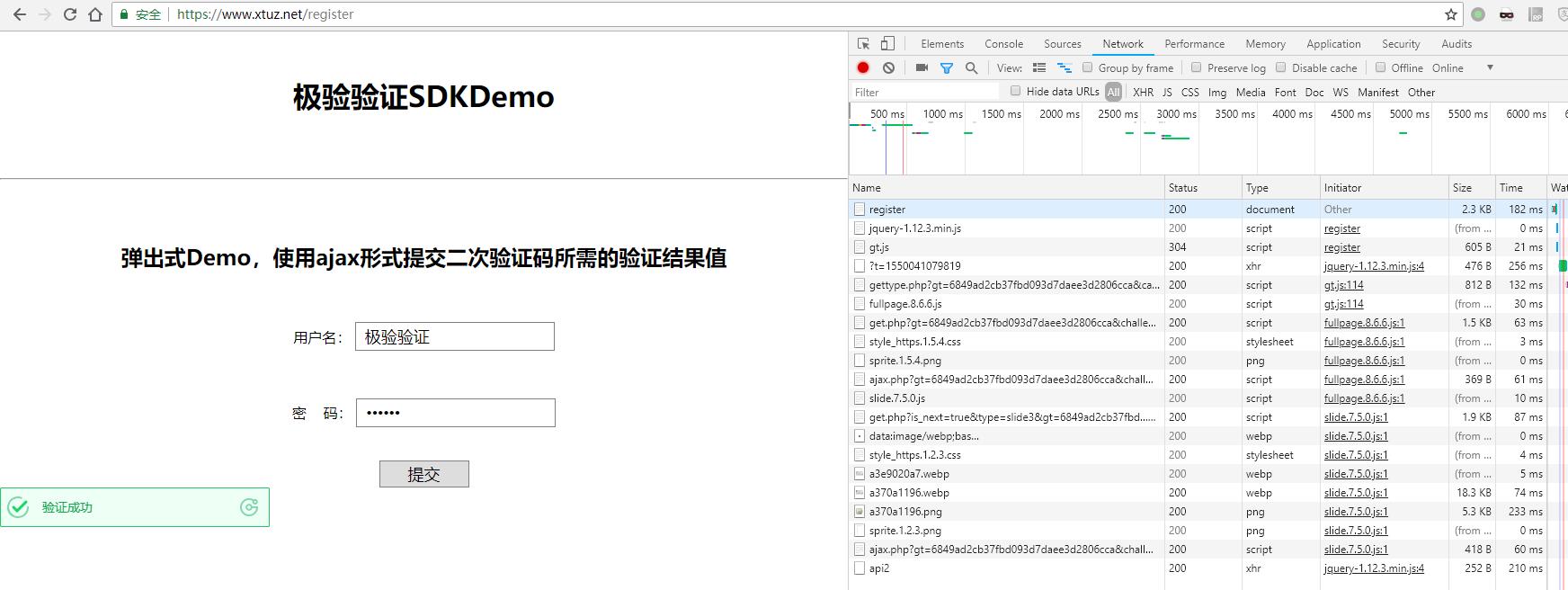
实际Demo
在完成以上配置后,可以看到已经成功了

可以参考 兔子先生 geetest-demo